The table of contents in any blog post or article plays a significant role in enhancing user experience. This is especially important because the average length of industry content ranges between 1,500 to 2,000 words, and in some industries, even more.
Detailed guides and comprehensive topics generally add value for readers, but unfortunately, only a few have the patience to read an entire post.
This is where the table of contents becomes crucial, offering a list of the main topics covered so that readers can directly jump to the sections they find most relevant and valuable.
Therefore, to provide a better user experience to a large audience, you must include a table of contents in your article or blog. It should be clickable, highlighted, and well-structured.
To make this possible, here we have come up with a comprehensive article that guides you to How to create a Table of Contents in WordPress. So without any further delay, let’s get started!
What is the meaning of Table of Contents?
A Table of Contents (TOC) is like a roadmap for any document, article, or book. It gives you an overview of what’s inside and helps you quickly find specific sections you’re interested in. Instead of scrolling through long content, you can use the TOC to jump straight to the part that matters most to you.
In digital formats, a TOC often includes clickable links, making it even easier to navigate through the content and get where you need to go without any hassle. It’s a simple way to make long content more reader-friendly.
How to Create a Table of Contents in WordPress?
There are two methods you can follow to create a Table of Contents in WordPress:
We will check out these two methods in detail, and you choose whichever method best aligns with you.
1. Creating a Table of Contents in WordPress by Manual Method
The Gutenberg block editor in WordPress lets you add a Table of Contents (TOC) without needing any extra plugins. It’s built into WordPress, so there’s nothing new to install or set up.
While adding a TOC manually using Gutenberg can take a bit more time and effort than using a plugin, it has its advantages. One big benefit is that it helps your website load faster since you’re not adding plugins that can slow things down.
In the end, it’s a trade-off between convenience and performance, but it’s worth considering if you want a faster site.
Step-by-Step Manual Method:
- Log in to WordPress:
- First, you need to log into your WordPress dashboard. This is where you can manage all your posts and pages.
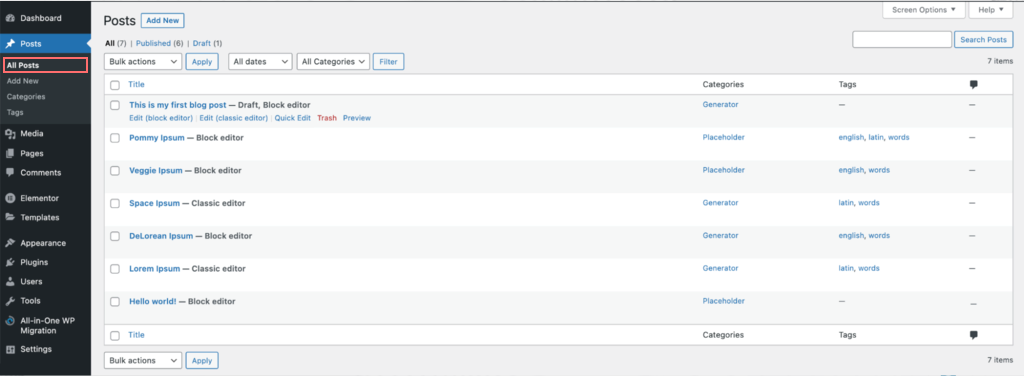
- Once logged in, go to Posts > All Posts from the left menu, then find and select the post where you want to add the TOC.

- Add Headings to Each Section of Your Post:
- The TOC is built around the headings you create for different sections of your post. These headings break up your content and organize it for readers.
- To add a heading:
- Place your cursor where you want to add a title or section heading in the post.
- Press Enter to create a new line.
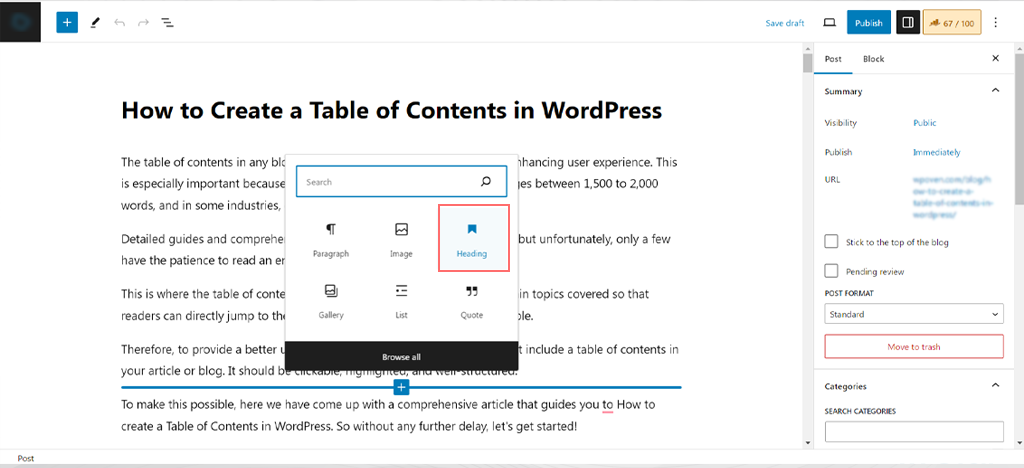
- Click the + sign that appears on the right, then choose Heading from the options.

- Select the appropriate heading level. Generally, H2 is used for main sections, and H3 can be used for sub-sections.
- Type the heading you want for that section (for example, “Introduction” or “Step 1: Adding Headings”).
- Repeat this process for each section of your article that you want to appear in the TOC.
- Why this matters: These headings will form the core structure of your TOC and make it easier for readers to find specific sections in long articles.
- Add Unique IDs to Each Heading (HTML Anchors):
- Now, you’ll need to create unique IDs (called HTML Anchors) for each heading so that the TOC links can direct readers to specific sections when clicked.

- Here’s how to add HTML Anchors:
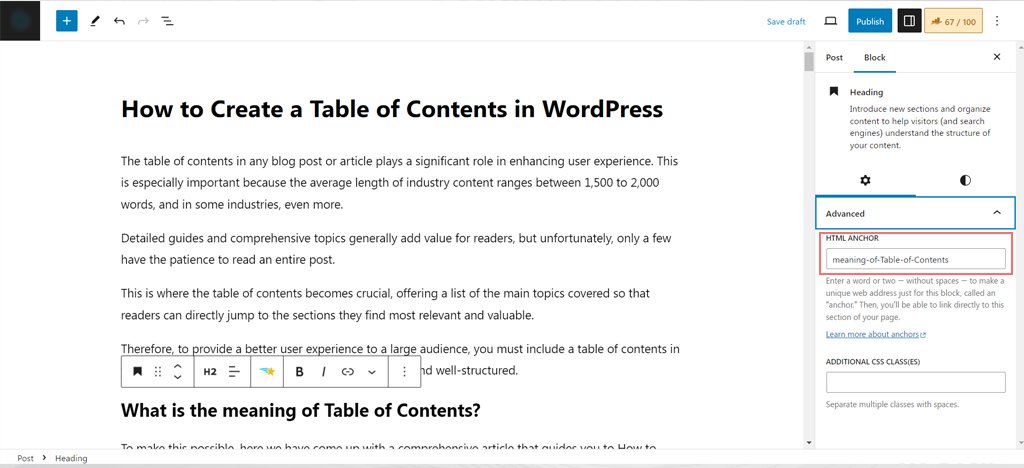
- Click on a heading in your post (the one you created in the previous step).
- On the right-hand side of the editor, find the Block tab. Under this, look for the Advanced section.
- Click on the down arrow to reveal the HTML Anchor field.
- In the HTML Anchor field, type a unique name for the heading. This name should be simple, like “introduction” or “step-1” (use hyphens instead of spaces).
- Repeat this process for each heading you created earlier.
- Why this matters: HTML Anchors are essential because they allow the TOC to create clickable links that take readers directly to specific parts of your content.
- Create the Table of Contents:
- Now, you’re ready to build your actual TOC at the top of your post.
- Here’s how to do it:
- Scroll to the spot in your post where you want the TOC to appear.
- Add a List block (click the + sign and select List).
- In the list, type the names of all the headings you want to include (for example, “Introduction,” “Step 1: Adding Headings,” etc.).
- Highlight each item in the list one by one, and click the link icon in the toolbar above the block.
- In the URL field, type # followed by the unique ID (HTML Anchor) you gave to the corresponding heading. For example, if your heading’s anchor was “introduction,” you’d type #introduction.
- Press Enter to save the link.
- Repeat this process for all headings, so every item in your TOC is clickable.
- Why this matters: This makes your TOC functional, allowing users to click and jump directly to the section they’re interested in, improving their reading experience.
Example:
- If your first heading is “Introduction” and its HTML Anchor is “Introduction,” in the TOC, you’d link that as #introduction.
- Similarly, if you have a heading for “Step 1” with the anchor “step-1,” you’d link that as #step-1 in the TOC.
Once you’re done, your Table Of Contents will be clickable and user-friendly, allowing readers to quickly jump to the sections they find most relevant. Plus, since you didn’t use a plugin, your website will run more efficiently without extra load on your server.

2. Creating a Table of Contents on a WordPress Site using a WordPress Plugin
If you are a complete beginner and new to WordPress CMS, this method probably better fits you. WordPress plugins provide you with a more efficient and easiest way to create a Table of Contents than the Manual method.
These Plugins are so helpful that they not only save you time but also reduce efforts so that you can focus on other development areas of the website.
Here are some of the benefits you will have using a WordPress Plugin for creating a Table of Contents.
- Automation: A plugin automatically adds a TOC to your post by scanning and finding all the headings. You don’t have to do this manually, which saves time.
- Consistent Formatting: Plugins make sure that the TOC looks the same across all your posts, so everything stays neat and uniform, especially when adding a TOC to many posts.
- Automatic Updates: If you add new headings or change existing ones, a plugin will automatically update the TOC to match the new content. You won’t need to do this manually.
- Customization: Plugins often allow you to customize the appearance of your TOC, so you can adjust how it looks based on your style or preference.
These benefits make TOC plugins a convenient option. However, like with any plugin, security is important.
Are TOC plugins safe?
Yes, but only if you install well-coded plugins from trusted sources. Always keep your plugins updated to protect your website from security risks.
Now you have a basic idea about these plugins and their benefits, it is time to learn how to utilize this plugin to create a table of contents.
SimpleTOC – Table of Contents Block

SimpleTOC – Table of Contents Block is a WordPress plugin that makes it easy to add a Table of Contents (TOC) to your posts. It automatically collects all the headings in your post and creates a TOC for you. You can also decide how many levels of headings (main sections and sub-sections) you want to include.
How it works: After you install the plugin, all you have to do is add a new block in your WordPress editor (Gutenberg) and select SimpleTOC from the list. That’s it – the TOC appears without needing to adjust any complicated settings.
Key features:
- No setup needed: Once installed, just add the block, and you’re done.
- Matches your theme’s style: The TOC will look like the rest of your website, as it uses your WordPress theme’s design.
- Smooth scrolling: When users click on a section in the TOC, it will scroll smoothly to that part of the post, which is a nice visual effect.
- FAQs option: You can also use it to create a FAQ section in your posts.
- Works with other tools: It’s compatible with popular themes like GeneratePress and SEO tools like Rank Math.
- Supports multiple languages, including Japanese, German, Dutch, Spanish, and French.
Who is it best for? This plugin is great for beginners and website owners who don’t have much time. It’s perfect for adding a basic TOC quickly and easily.
Price: It’s completely free to use.
Although, you can also go for premium/paid plugins that provide you with more customization options and other Fancy features.
Tips on best practices of using Table of Contents in WordPress
Here are some best practices for using a Table of Contents (TOC) in WordPress to enhance user experience and improve content organization:
1. Keep it Relevant:
- Include only the important sections in your TOC. Focus on what will help your readers navigate your content easily.
2. Use Clear and Descriptive Headings:
- Make your headings straightforward and informative. This way, readers can quickly understand what each section is about just by looking at the TOC.
3. Limit the Depth of Headings:
- Stick to a few levels of headings, like H2 for main topics and H3 for subtopics. Too many levels can confuse readers, so keep it simple!
4. Place the TOC at the Beginning:
- Put your TOC right at the start of your post or page. This allows readers to see what you’re covering right away and jump to what interests them.
5. Ensure Clickable Links Work:
- Double-check that all the links in your TOC lead to the correct sections. This little step makes a big difference in user experience!
6. Style for Readability:
- Make your TOC easy on the eyes by using a clean, consistent design. Good readability keeps readers engaged!
7. Use Smooth Scrolling:
- If you can, enable smooth scrolling for your TOC. It creates a nice, seamless experience when readers click to jump around in your content.
8. Update the TOC Regularly:
- Whenever you add or change headings in your content, make sure to update the TOC too. Keeping it accurate helps your readers find what they’re looking for.
9. Optimize for SEO:
- Use relevant keywords in your headings to help improve your post’s visibility in search engines. This not only helps you but also makes the TOC more useful for readers.
10. Consider Mobile Users:
- Ensure your TOC looks good on mobile devices. Many readers will be using their phones, so make it easy for them to navigate on smaller screens.
11. Include a TOC in Long Posts:
- For longer articles (think 1,500 words or more), a TOC can be a lifesaver for your readers. It helps them find what they need without scrolling forever.
12. Experiment and Gather Feedback:
- Try out different styles and layouts for your TOC to see what works best for your audience. Listen to their feedback and adjust as needed!
By following these friendly tips, you can create a Table of Contents in WordPress that not only makes your content more organized but also enhances the reading experience for your audience.

Summary
A Table of Contents (TOC) in WordPress is good for both you and your readers. It makes it easier for visitors to find what they’re looking for in your blog posts, creating a smooth and enjoyable experience. When people have a great experience on your website, it shows Google that your site is useful.
Even Google considers user experience as one of their ranking factors in search results. So, if your TOC helps improve user experience and your content is high quality, it can lead to better rankings in Google search results.
In simple terms, a TOC helps readers navigate your content easily, and this can help your website get noticed more by Google.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.